今回はOLEDディスプレイを使って、文字を表示して遊ぼうと思います。
パソコンにつながなくても何かを出力できるというのはいろいろ幅が広がるかなと思います。
目次
OLEDディスプレイ_SSD1306
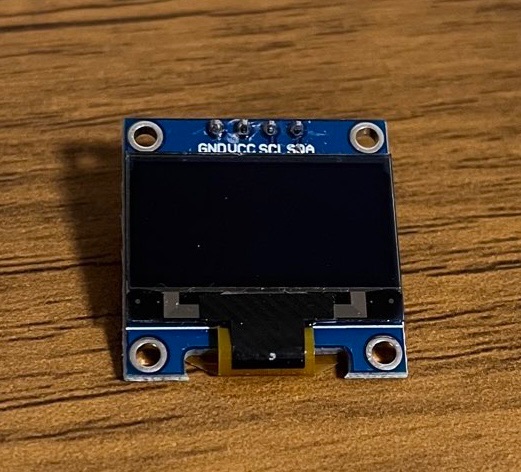
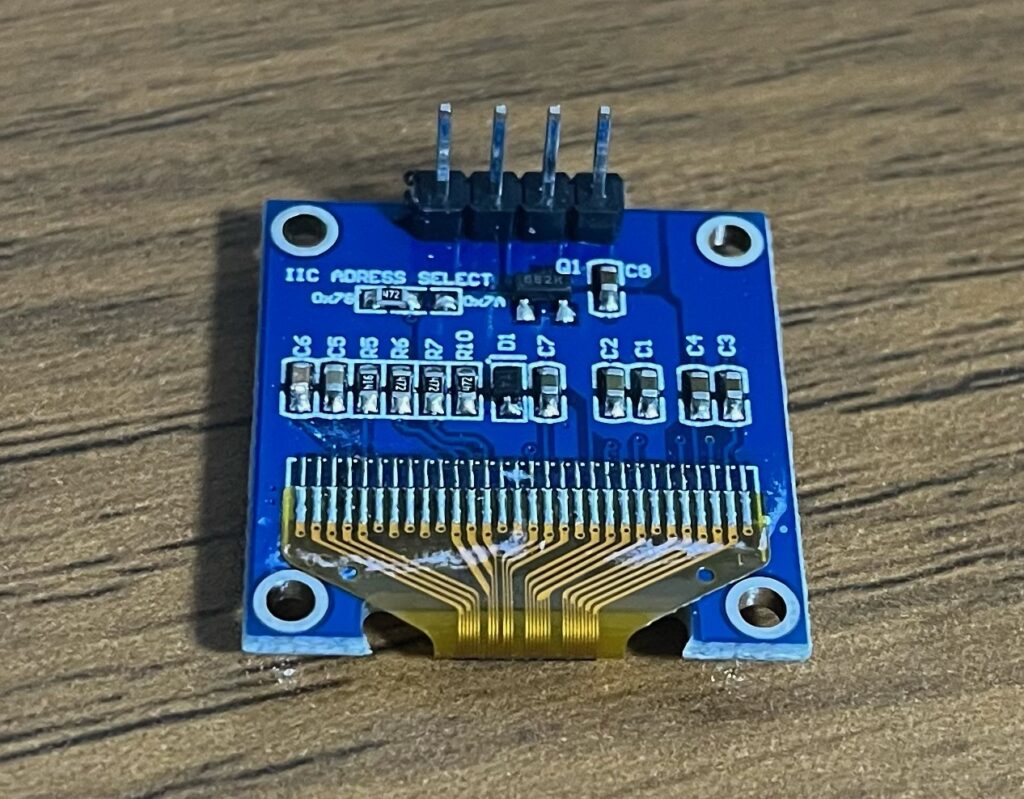
今回使うパーツはSSD1306を使っているOLED(有機EL)ディスプレイです。
Amazonで「SSD1306」や「OLED」等で検索をかけると色々出てくるともいます。
一般的にOLEDディスプレイは液晶ディスプレイと比べて「消費電力が少ない」と言われており、大きな魅力の一つかなと思います。



また、今回使うパーツは「I2C通信」を使えるもので、比較的シンプルな配線にすることができます。
「I2C通信」の話はまた別の機会にやってみようと思います。
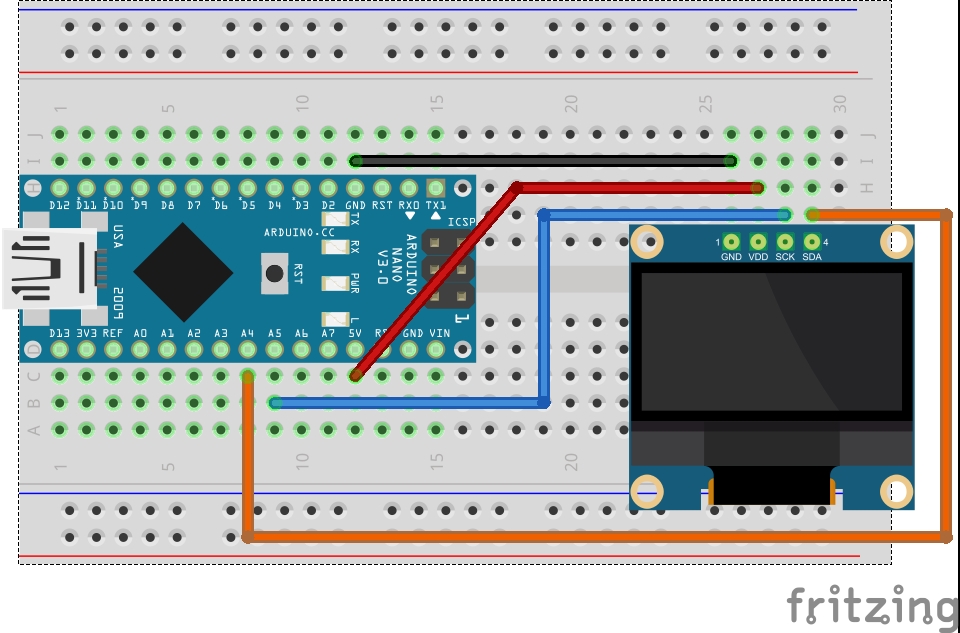
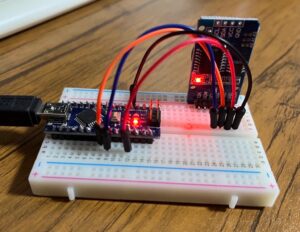
今回の回路図
今回の回路図です。I2C通信は基本4本つなげばOKなので楽でいいですね!
今回も回路図作成には fritzing を使っています。

| No. | 部品 | 数量 |
| 1 | SSD1306 | 1 |
| 2 | ArduinoNano | 1 |
| 3 | ブレッドボード | 1 |
| 4 | ジャンプワイヤー | 4 |
| 5 | USBケーブル(A-miniB) | 1 |
今回のスケッチ
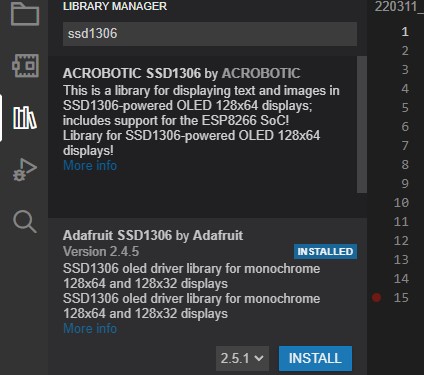
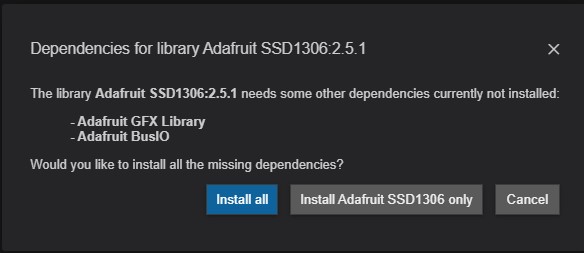
今回のSSD1306を使うためのライブラリをインストールしていきます。


今回のスケッチです。
//parts_2_SSD1306
//OLEDに文字を表示する(i2c)
//https://jcomet.com/
//ライブラリをインクルード
//https://github.com/adafruit/Adafruit_SSD1306
#include<Adafruit_GFX.h>
#include<Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
#define OLED_RESET -1 // リセットピンをArduinoと共有にする
#define SCREEN_ADDRESS 0x3C //SSD1306のI2Cアドレス 0x3C for 128x32
// ディスプレイ変数の宣言
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
// ディスプレイの初期化
display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS);
}
void loop() {
display.clearDisplay(); // ディスプレイをクリア
display.setTextSize(1); // 出力する文字の大きさ
display.setTextColor(WHITE); // 出力する文字の色
display.setCursor(0, 0); // 文字の一番端の位置
// 出力する文字列
display.println("Hellow!!");
display.println("Taachimal's Room!!");
display.println("Play SSD1306");
display.display(); // ディスプレイへの表示
delay(1000); // 1000msec待つ
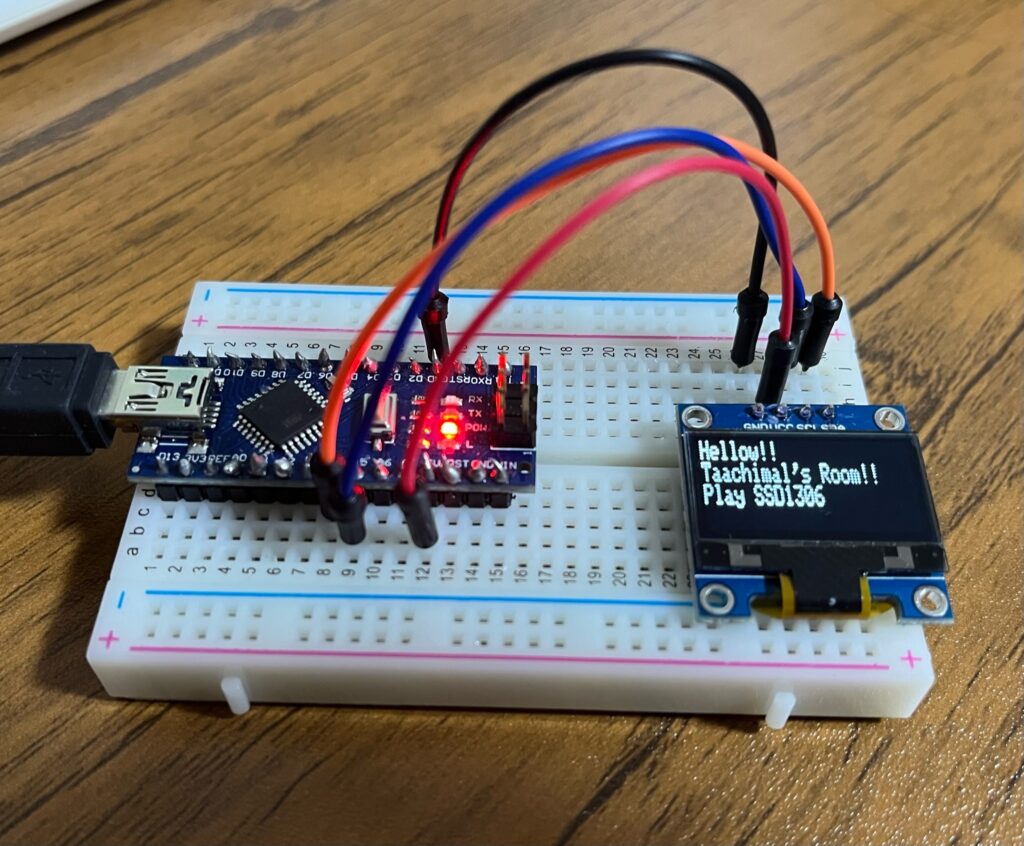
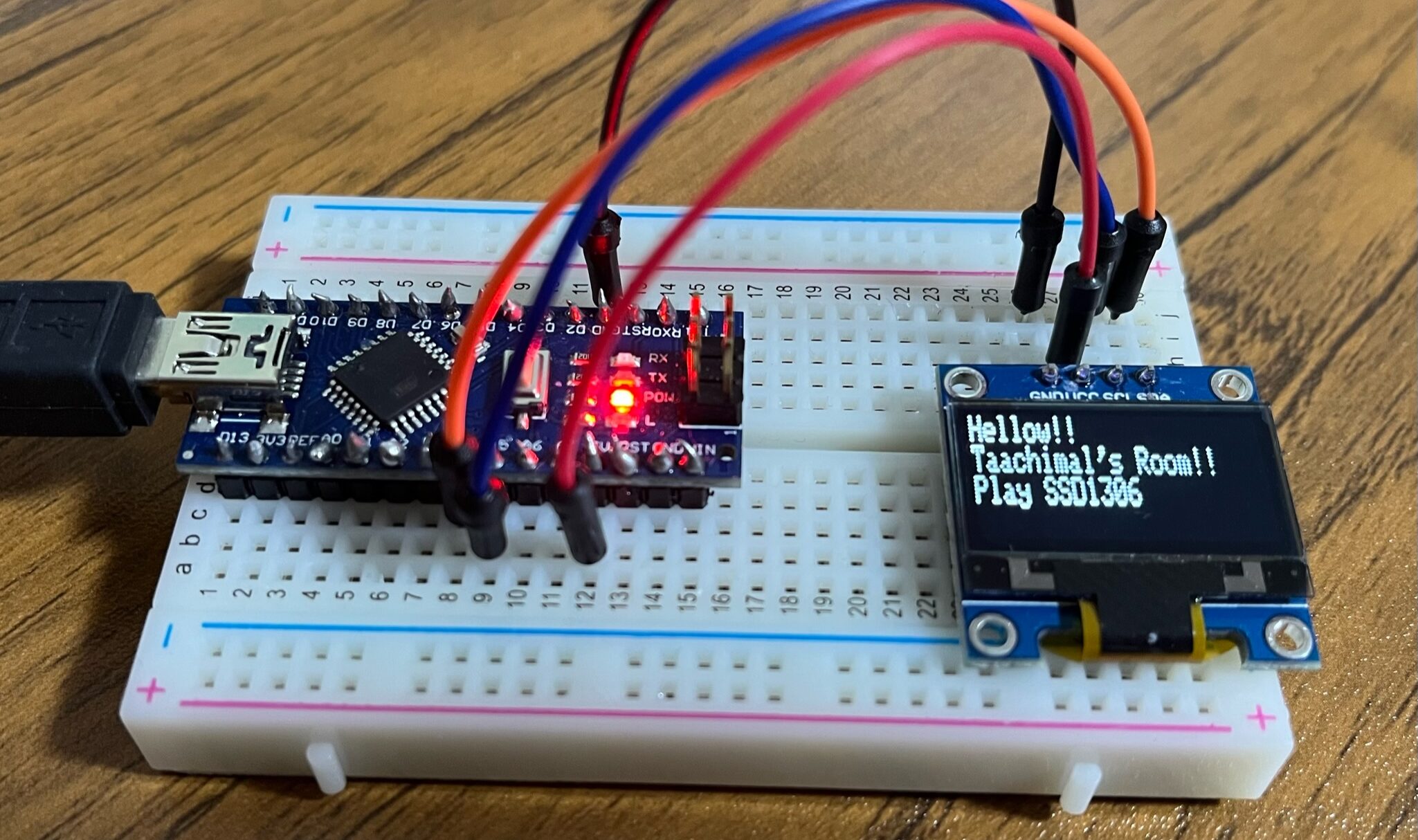
}実践結果
しっかり文字を表示することができました!

感想
文字を出力できる部品があると、パソコンにつながなくてもセンサーで測定した数値などを確認することができます。夢が膨らみますねー😊




コメント