今回の内容
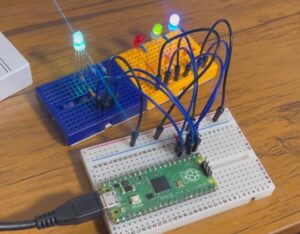
Raspberry Pi Pico(以下、ラズピコ)でアナログ入出力を行い、前回作ったRGBLEDの色を調整する回路を組んでみようと思います。
Arduino言語を使ってやっているので、Arduinoでも同じ要領でできる内容かなと思います。


※今回のスケッチは「Raspberry Pi Pico/RP2040 by Earle F.Philhower,Ⅲ」のボードマネージャを使う前提のものになります。
可変抵抗器

RGB値を調整するのに使います。
つまみを回すことで、抵抗値を変化させることができるパーツです。
今回使うのは最大が10kΩの可変抵抗器です。
Amazonではセットで販売されていました。
analogRead()とanalogWrite()
analogRead()は可変抵抗器で調整した電圧値を読み取るために使用する関数です。
analogWrite()はアナログ値(PWM波)を出力するために使用する関数です。
Arduino公式リファレンスに説明と使い方の例がありました。
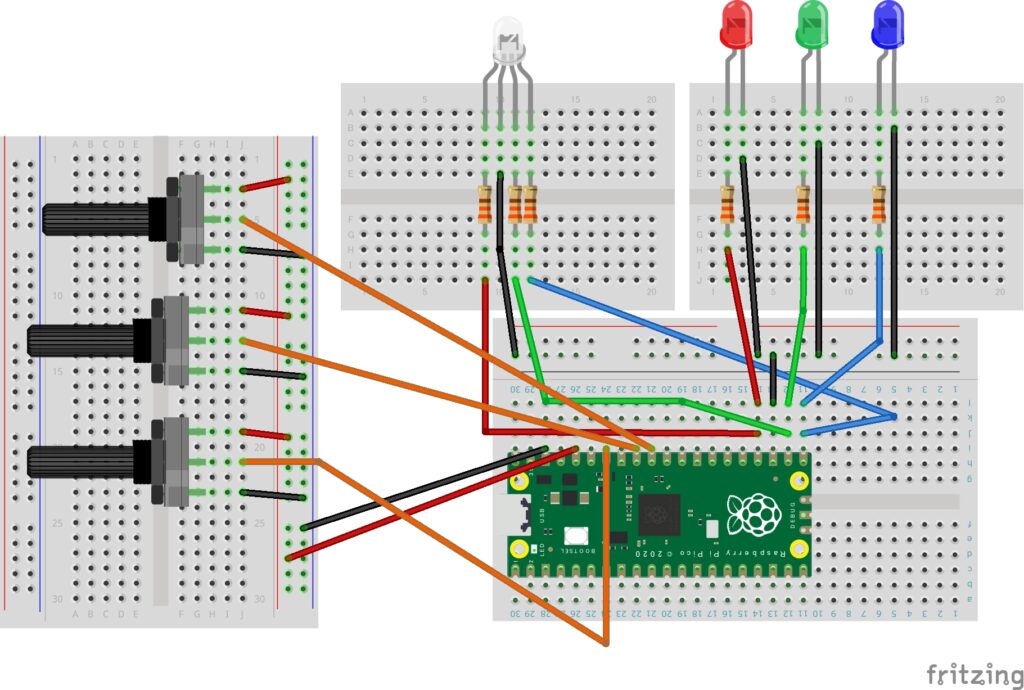
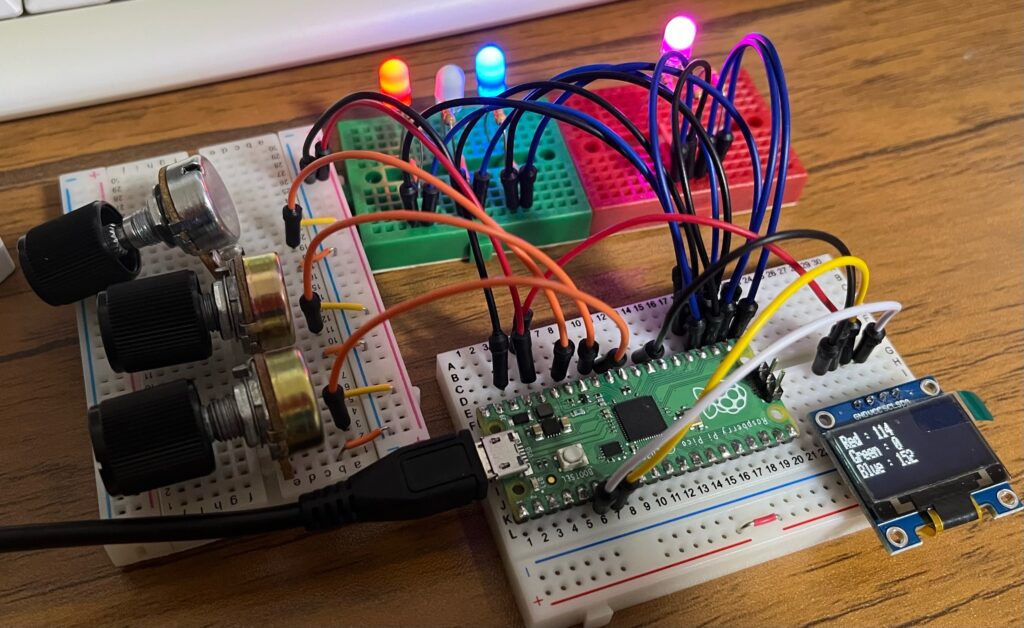
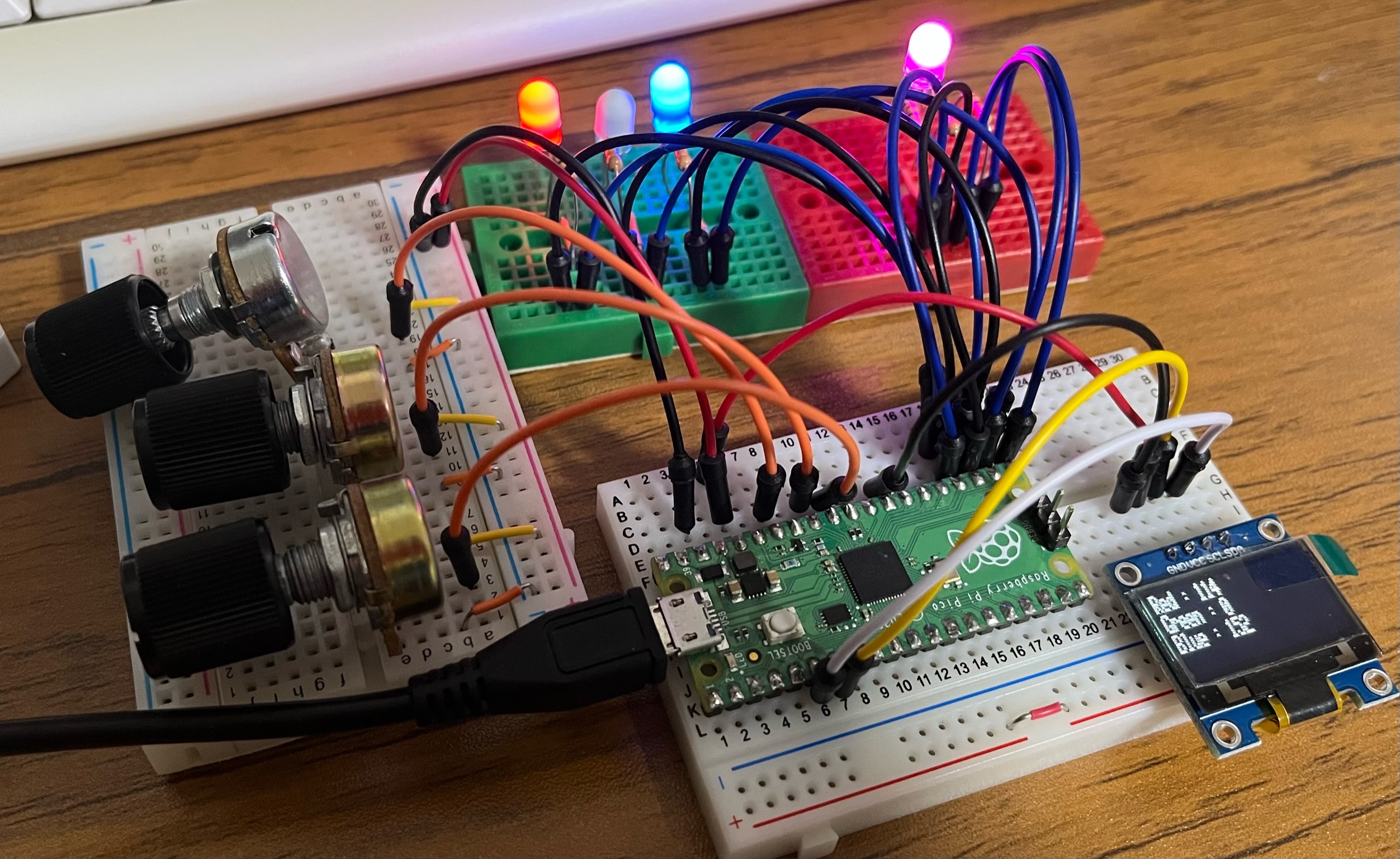
今回の回路図
RGB(フルカラー)LEDの時の回路に可変抵抗器を加えます。可変抵抗器は3つ使って赤色、緑色、青色のそれぞれに割り当てます。
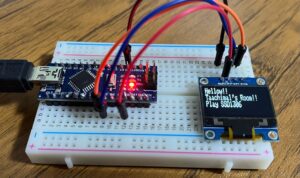
またあわせて、現在のRGB値を確認するためにディスプレイとしてOLEDも加えてみました。
Picoのピンの中でanalogRead()できるピンはGPIO26~29です。今回はその中から、26、27、28ピンを使います。

| No. | 部品 | 数量 |
| 1 | Raspberry Pi Pico | 1 |
| 2 | 赤色LED | 1 |
| 3 | 緑色LED | 1 |
| 4 | 青色LED | 1 |
| 5 | 抵抗(330Ω) | 6 |
| 6 | ブレッドボード | 必要な数 |
| 7 | ジャンプワイヤー | 必要な数 |
| 8 | USBケーブル(A-microB) | 1 |
| 9 | RGB(フルカラー)LED | 1 |
| 10 | 10kΩ可変抵抗器 | 3 |
| 11 | OLED_SSD1306 | 1 |
今回のスケッチ
OLEDの時のスケッチと合わせ技でやってみてます。
また、analogRead()からanalogWrite()に値を渡す際に「読み取った値÷4」をしています。
これはanalogRead()の戻り値範囲が0~1023であるのに対して、analogWrite()には0~255で入力する必要があるためです。

//アナログ入出力をやってみる!
//https://jcomet.com/
//ライブラリをインクルード
//https://github.com/adafruit/Adafruit_SSD1306
#include<Adafruit_GFX.h>
#include<Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
#define SCREEN_ADDRESS 0x3C //SSD1306のI2Cアドレス 0x3C for 128x32
// ディスプレイ変数の宣言
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
//RED出力ピン指定
int RedLed = 18;
int GreenLed = 17;
int BlueLed = 16;
//可変抵抗器から値を読み取るピン指定
int PotRed = 26;
int PotGreen = 27;
int PotBlue = 28;
//変換したRGB値を入れる変数
int ValRed = 0;
int ValGreen = 0;
int ValBlue = 0;
void setup() {
// ディスプレイの初期化
display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS);
pinMode(RedLed, OUTPUT);
pinMode(GreenLed, OUTPUT);
pinMode(BlueLed, OUTPUT);
}
void loop() {
SetDisplay(); //OLEDの画面設定
delay(10);
ReadPotential(); //可変抵抗器から値読み取りRGB値に変換
delay(10);
RGB_Displayed(); //OLEDにRGB値を表示する
delay(10);
//RGBLEDを点灯する
analogWrite(RedLed, ValRed);
analogWrite(GreenLed, ValGreen);
analogWrite(BlueLed, ValBlue);
delay(10);
}
//OLEDの画面設定
void SetDisplay(){
display.clearDisplay(); // ディスプレイをクリア
display.setTextSize(1); // 出力する文字の大きさ
display.setTextColor(WHITE); // 出力する文字の色
display.setCursor(0, 0); // 文字の一番端の位置
}
//可変抵抗器から値読み取りRGB値に変換
void ReadPotential(){
ValRed = analogRead(PotRed) / 4;
ValGreen = analogRead(PotGreen) / 4;
ValBlue = analogRead(PotBlue) / 4;
}
//OLEDにRGB値を表示する
void RGB_Displayed(){
display.print("Red : ");
display.println(ValRed);
display.print("Green : ");
display.println(ValGreen);
display.print("Blue : ");
display.println(ValBlue);
display.display(); // ディスプレイへの表示
}
//RGBの値を引数にして色を指定する用の関数。
void SetClolor(int Red, int Green, int Blue) {
analogWrite(RedLed, Red);
analogWrite(GreenLed, Green);
analogWrite(BlueLed, Blue);
}実践結果
可変抵抗器を回してRGBLEDの色を調整することができました💡

感想
スケッチにRGB値を書き込まなくても、フルカラーLEDの色を変化させられるので、可変抵抗をくるくる回して楽しく遊べました😊


コメント